Créer une page Web est relativement simple si l’on a quelques rudiments de langage HTML. Réaliser des interactions et des calculs au moyen du langage Javascript est bien plus ardu. Pourquoi ne pas déléguer la tâche à ChatGPT ?
au sommaire
ChatGPTChatGPT est particulièrement doué pour tout ce qui relève de la programmation informatique ou encore de la création de sites Web. Nous allons en avoir le cœur net avec un exemple précis.
Nous supposons ici que vous disposez d'une connaissance minimale de la création d'une page Web :
- vous savez qu'une page Web est écrite dans un langage assez simple appelé l'HTML ;
- vous savez probablement aussi qu'il est possible de définir la présentation de ladite page Web dans un autre langage, le CSS. Toutefois, pour une page Web simple, vous pouvez vous passer de CSS ;
- vous savez peut-être aussi qu'il est possible de programmer certaines actions au moyen d'un langage tel que Javascript. Cette partie est clairement la plus complexe.
ChatGPT peut fortement vous aider à réaliser une page Web, avant tout en réalisant la programmation en Javascript, ce dont il s'acquitte fort bien.
Page Web de base
Ici, nous avons demandé à ChatGPT de réaliser une page qui puisse retrouver le n° du jour dans l'année d'une date, et aussi celui de la semaine.
Nous avons donc soumis cette requête à ChatGPT :
« Pourrais-tu créer une page Web qui, à partir d'une date, affiche quel est le jour de l'année (en nombre de jours écoulés) et le n° de la semaine en cours. Donc, l'applicationapplication demande à l'utilisateur d'entrer une date et lui renvoie la réponse. Le design de la page doit être élégant, dans l'airair du temps. »
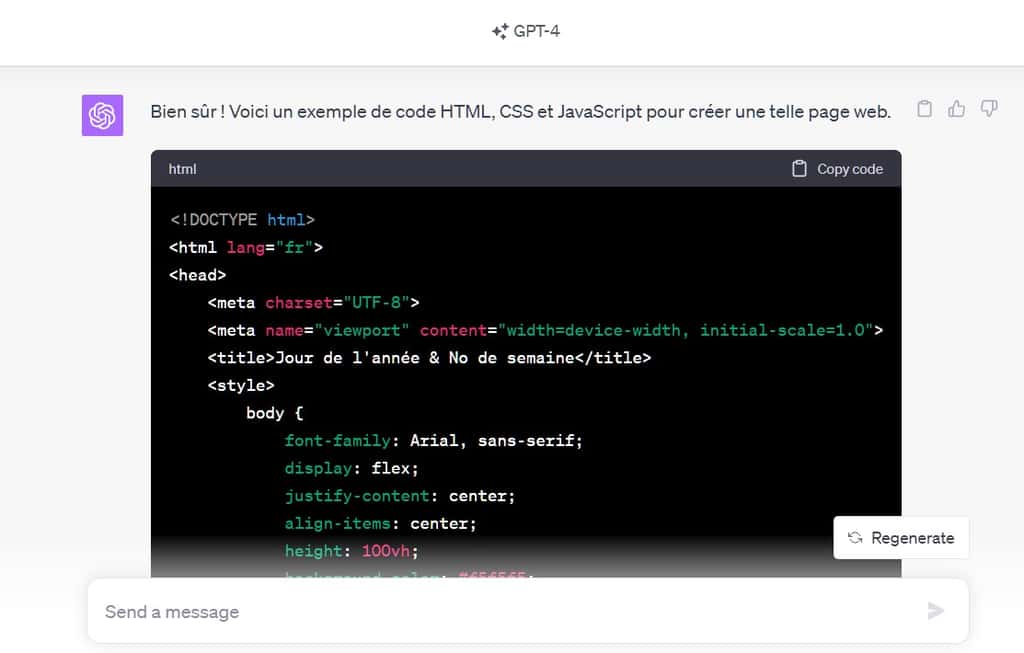
ChatGPT a alors produit l'intégralité du code d'une page, avec du HTML, du CSS et du Javascript. C'est cette dernière partie qui aurait été la plus compliquée à définir et par conséquent, les instructions programmées par ChatGPT sont bien utiles.

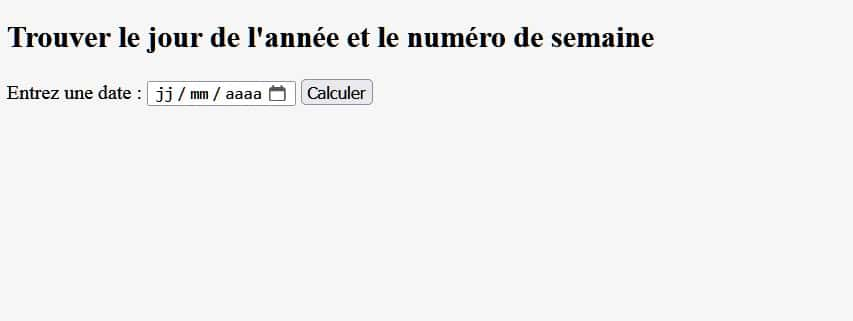
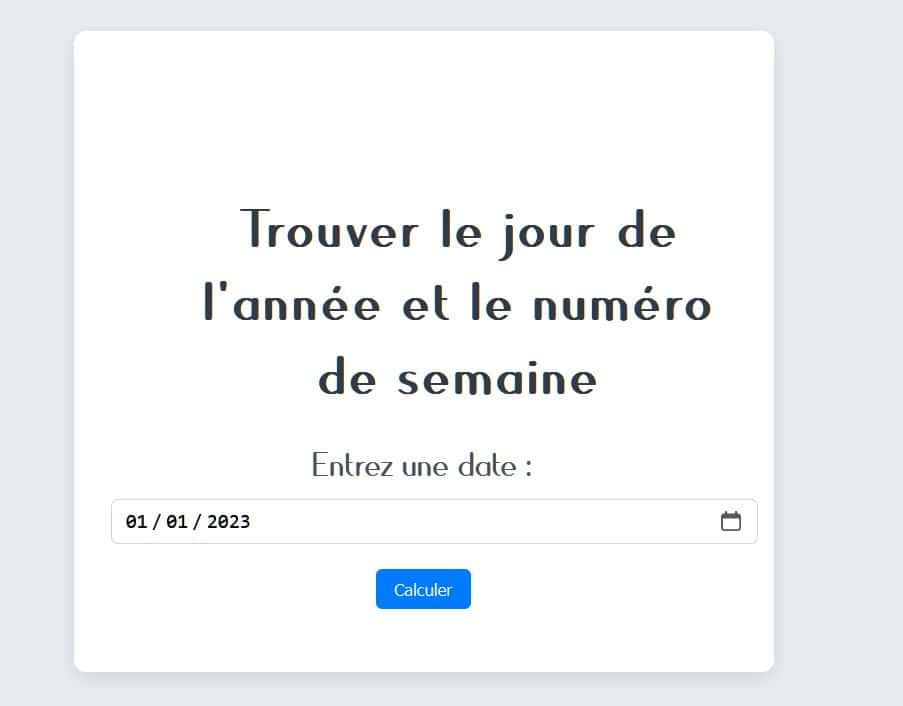
Copions ce texte dans un éditeur HTML, donnons un nom à la page puis téléchargeons-la sur un site Web existant. Voici ce que nous obtenons.

Embellir le site
Le site que ChatGPT nous a proposé fonctionne comme prévu, mais il manque singulièrement de panache. Nous allons donc lui demander d'améliorer son aspect - pour rappel, ChatGPT se souvient de ce que l'on a écrit précédemment et il est ouvert au dialogue, comme indiqué dans cet article : « Comment bien utiliser ChatGPT ? »
Voici notre requête suivante :
« Mon site dispose d'une feuille de stylefeuille de style appelée daniel.css, présente à la racine du site. Pourrais-tu utiliser cette feuiille de style ? »
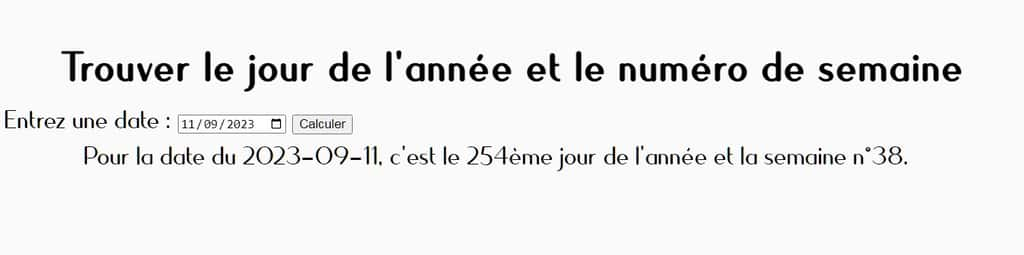
Bien évidemment, si vous opérez une pareille requête, il faudrait remplacer « daniel.css » par une feuille de style CSS présente sur votre site. Voici ce que nous avons obtenu suite à cet échange.

Améliorer la présentation
Au niveau de la présentation, ce n'est pas encore cela, donc nous allons ajouter quelques instructions :
« Le site Web n'est pas très beau ainsi. Pourrais-tu centrer la demande de date et rendre la zone de saisie plus grande ? »
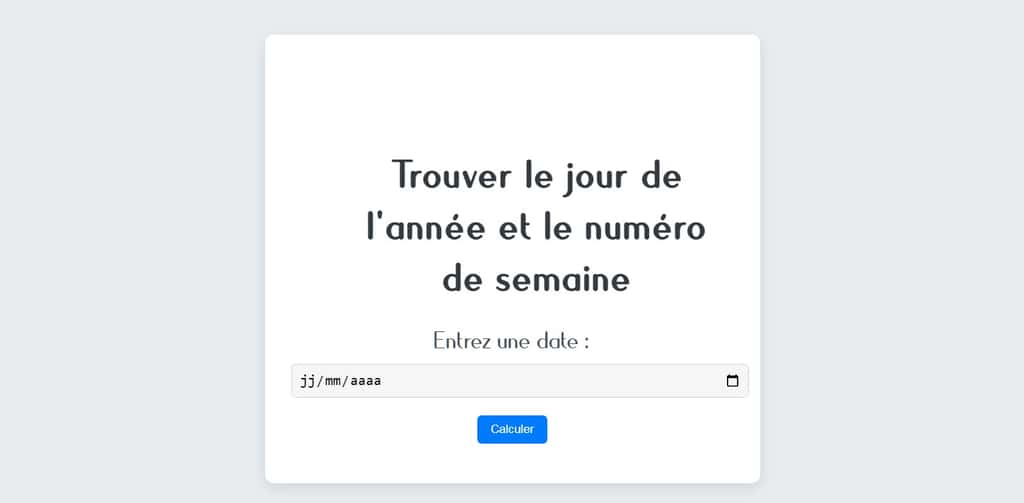
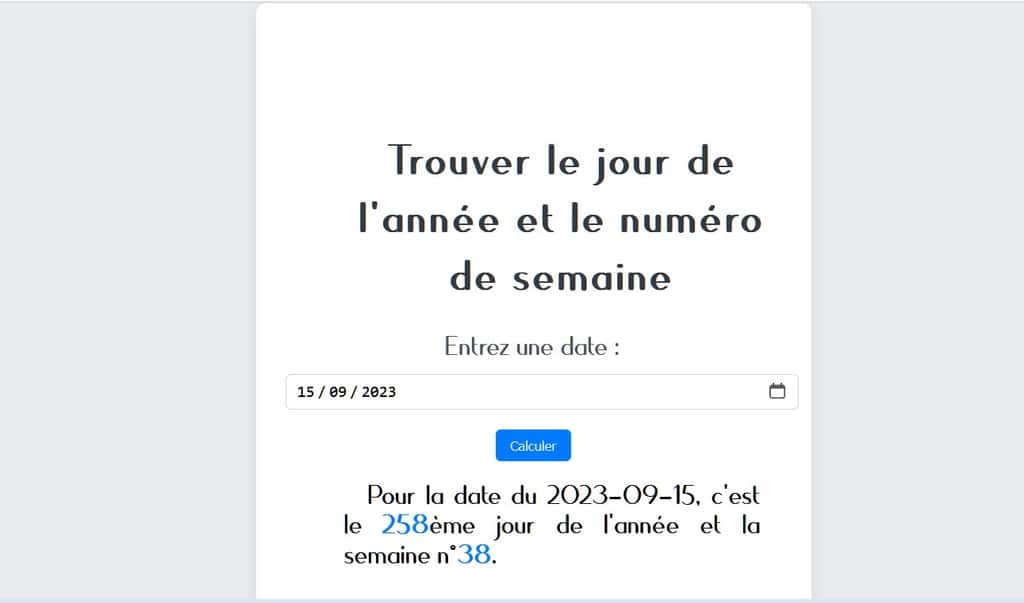
À présent, ChatGPT nous a proposé le code de la page qui suit.


Améliorer encore le style de la page
Allons plus loin encore dans l'embellissement d'une telle page, mais aussi dans son côté pratique, en l'amenant à proposer, par défaut l'année en cours - ce qui nécessite de produire là encore du code Javascript. Voici la nouvelle requête :
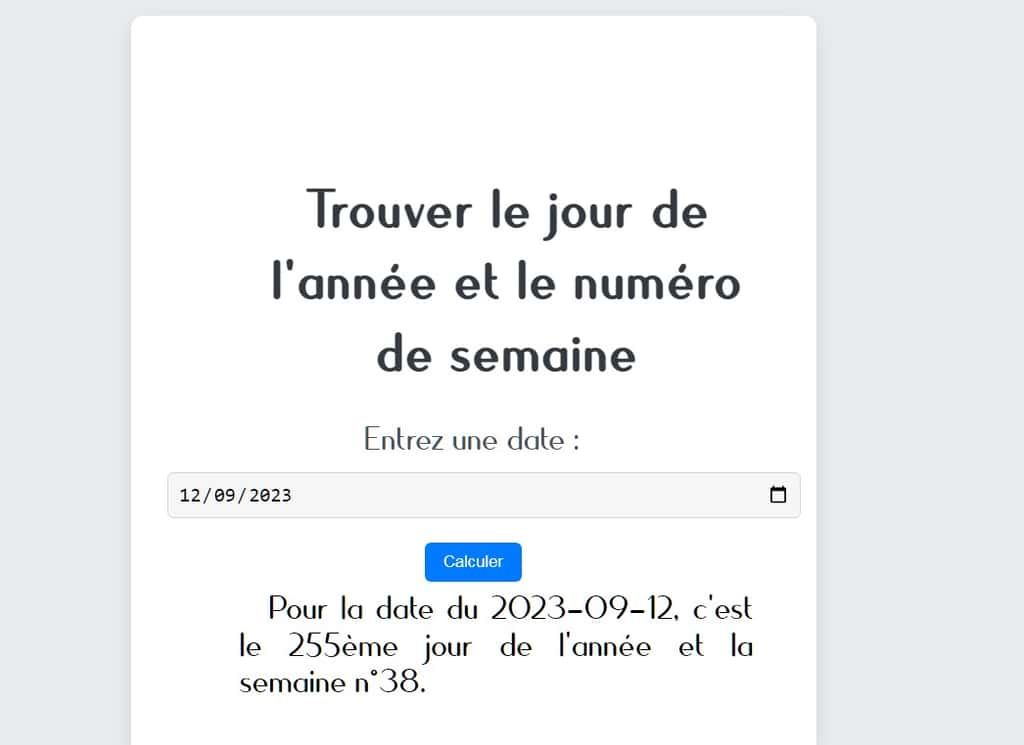
« C'est beaucoup mieux. À présent, pourrais-tu faire en sorte que, par défaut, la zone de saisie affiche l'année en cours ? Et aussi d'afficher le nombre de jours et le numéro de la semaine en gras et bien aligné ? »


Le code est présent dans ChatGPT. Mais, si nécessaire, rappelons que vous pouvez faire apparaître le code HTMLcode HTML de la page Web en opérant (depuis Chrome)) un clic droit sous Windows ou bien avec Ctrl-clic sous Mac et en sélectionnant « Afficher le code source de la page ».
Un caractère didactique
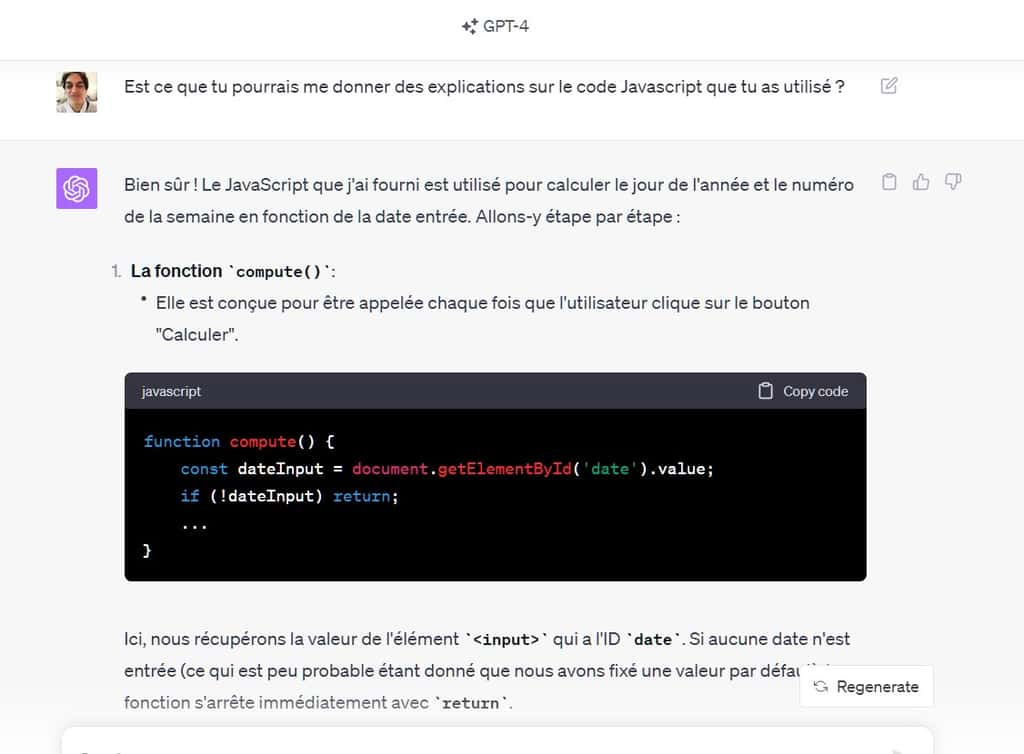
Si vous souhaitez apprendre le Javascript ou améliorer vos connaissances en la matièrematière, n'hésitez à demander à ChatGPT d'expliquer dans le détail chacune des instructions qu'il a utilisées.